Planty
Projet 6 – Personnaliser une thème WordPress pour une startup avec HTML, CSS et Php.

Scénario
Je suis intégrateur WordPress dans une agence web, et suis en charge du développement du site vitrine de Planty, une jeune marque de boissons énergisantes à base de plantes.
Planty a besoin d’un site pour présenter son activité ainsi que pour obtenir des premières précommandes.
Leur objectif à terme est d’avoir un site e-commerce, mais ce n’est pas pour tout de suite.Pour ce projet, je travaille avec Clara, ma cheffe de projet en charge du client Planty, et Idriss, le designer UI, qui a réalisé les maquettes du projet.
Nous réalisons notre première réunion projet afin qu’ils puissent me le présenter avec toutes ses spécifications. Clara me joint également en pièces jointes: Les spécifications détaillées du projet La maquette Figma
Mission: Installer WordPress, le thème et les plugins , initialiser le dépôt Git Créer le thème enfant Personnaliser le thème enfant .
Créer les pages, créer le lien d’administration
Process: Pour commencer j’ai sélectionné mon thème « Ocean WP » puis j’ai créé mon thème enfant afin d’éviter de perdre toutes mes modifications en cas de mise à jour du thème parent.
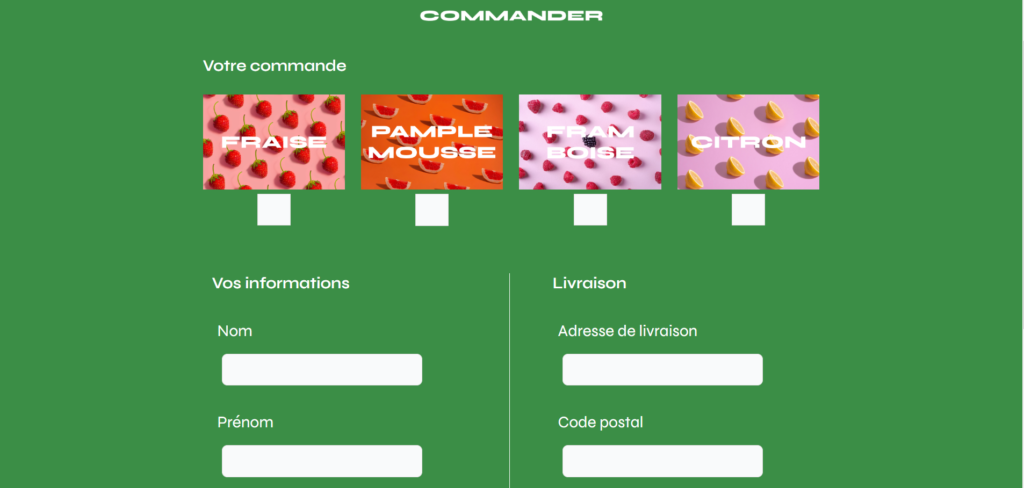
J’ai mit en place les différents plugins : Elementor mon page builder Contact Form 7 pour la création des mes deux formulaires de contact All-in-one WP migration Création du lien d’administration dans le menu seulement aux personnes connectées.
Lien vers le repository GitHub : https://github.com/kant95270/Planty1.git